Sorting Visualizer of Sorting Visualizers
Once YouTubers started making videos about it, sorting visualizers became a popular portfolio project. A sorting visualizer is a tool that displays an array of rectangles (essentially a bar chart) being sorted by height, employing different algorithms such as quick sort, insertion sort, merge sort, etc. For example:
I never considered building one until I thought it would be funny to create a sorting visualizer where the items being sorted were sorting visualizer projects. I also wanted to improve the UI/UX in many of the projects. So I decided to build one. Here's a live demo:
View full project >Project Purpose and Goal
The project was primarily designed for entertainment and educational purposes, with the following goals:
- Be visually appealing and user-friendly
- Be fully responsive (usable on mobile)
- Highlight the top sorting visualizer projects, allowing users to go and check out any interesting project.
- Be self-explanatory (no explaining with words)
I also wanted to include the main features of a sorting visualizer (albeit in simpler forms), such as highlighting, sound, and well-known algorithms.
Technologies Used
I used HTML and Vanilla JavaScript with Tailwind CSS on the front end. The colour selection, spacing, layout utilities, and built-in responsive prefixes in Tailwind CSS are helpful. I considered using React for this project but decided it was overkill for its relatively small size.
I wanted to build this application without a backend, but GitHub API requires a personal access token, which shouldn't be embedded in the front end for security reasons. Additionally, GitHub API search results take a few seconds to complete; I didn't want to slow down the page's initial load, so I needed to cache the results somewhere. I used AWS Lambda (with Python) to query GitHub API since an entire server was overkill for this project. It's okay if results are a day old so a daily compute job works fine. I stored the results in an AWS S3 bucket as a JSON file. With this setup, I could run this application for less than 3 cents a year.
View GitHub repo >Challenges
There were two main challenges in this project:
- Generating the sort sounds
- Making it responsive
I had to use the Web Audio API to generate the sort sounds, which I'd never used before. Initially, I thought it would be straightforward, but my first attempt at creating these sounds was very jarring, with noticeable artifacts and snaps (sound warning):
After researching sound theory, understanding how frequencies work, and exploring some music theory techniques, I figured out a few crucial points:
- Some snapping noises occurred due to abrupt changes in frequencies, causing the speaker to snap to the new frequency. Performing a linear ramp to the target frequency resolves this.
- Abruptly turning the sound on and off resulted in an unsatisfying bump sound. Applying an envelope resolves this issue; an envelope ramps up to a particular volume, plays the sound, and then ramps down.
- Overlapping sounds introduced unwanted frequencies. To address this, I used a band-pass filter to eliminate a significant portion of unwanted high or low frequencies caused by overlap.
The end result is a soft sound without any artefacts:
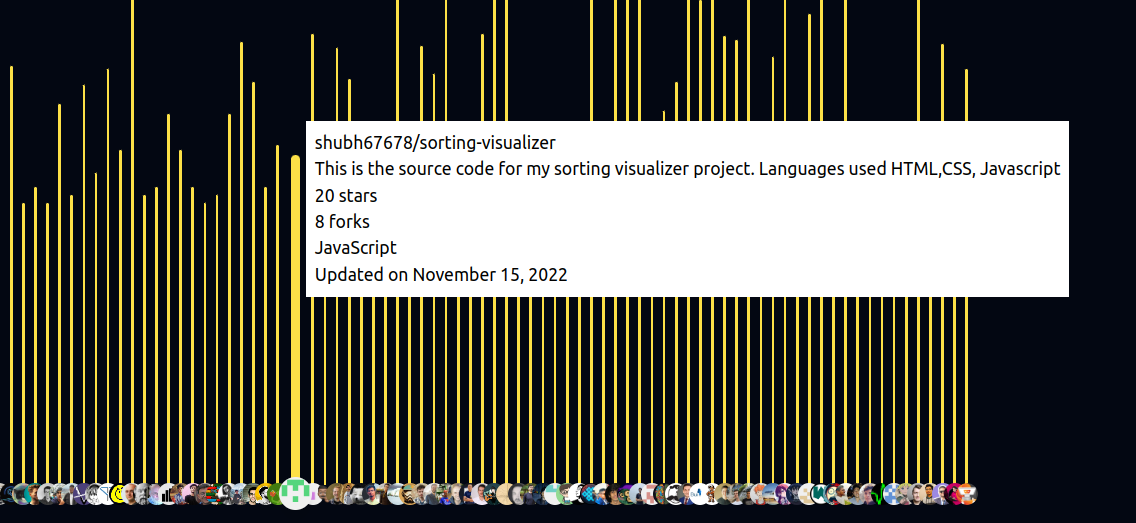
The other challenge was making it responsive, as some interactive elements required extra consideration. I initially designed project details to be shown via popover:

However, this doesn't work on mobile, so I decided to display the project details on a card somewhere, and I needed a widget to select a project. I tried using the native slider, but it was difficult to style the slider, and it was challenging to accurately line up the select knob with the project bar chart (considering each browser renders sliders slightly differently). So, I created a custom slider with JavaScript.
I also needed to reduce the number of projects on smaller screens so the bar chat would fit on the screen. I used JavaScript to reduce the number of projects based on screen size. Additionally, because there are fewer items, the sorting rate needs to be adjusted so that the sorting does not happen too quickly.
Making the site responsive was a fairly elaborate process, but the result was worth it:
Another benefit of making the site responsive was that getting feedback from friends is easy, as it was convenient to pull out my phone in a social situation.
To Wrap Up
Overall, I'm happy with how the project turned out. I managed to learn some new things:
- How to build a custom slider in JavaScript
- Sound, frequencies, volume, gain, oscillators, envelopes, bandpass filters and how to implement them using the Web Audio API
- The extra benefits of making the site responsive
While it would have been nice to include a few more features, such as:
- The ability to display all sorting visualizer projects (there were about 1.1 thousand sorting visualizer projects in total)
- Highlighting on comparisons (currently, it only highlights on assignments)
- Additional sorting algorithms like Pattern Defeating Quick sort, Timsort, Introsort
However, I achieved the project's main goals and may add these features in the future.
Let's Build Together
Whether you're looking for an engineer, have a question or want to connect, feel free to reach out at: